16 Дек 2019
4660
Усовершенствованный расчет стоимости доставки на Яндекс Картах
Код процедуры усовершенствованного расчета стоимости доставки на Яндекс Картах
Время прочтения: 2 мин

Расчет стоимости доставки по карте - достаточно популярная задача среди наших клиентов.
Существует специальный калькулятор от Яндекс https://tech.yandex.ru/maps/jsbox/2.1/deliveryCalculator, который позволяет вставлять на сайт код виджета расчета стоимости доставки
Однако, он не удобен тем, что для выбора конечной точки ("куда") необходимо сначала активировать поле на карте, а затем поставить метку.
Нам нужно исключить шаг активации поля и дать пользователю возможность сразу ставить отметку на карте.
Готового решения не существует (на данный момент), поэтому мы написали свою процедуру и интегрировали ее на сайт по строительству деревянных домов.
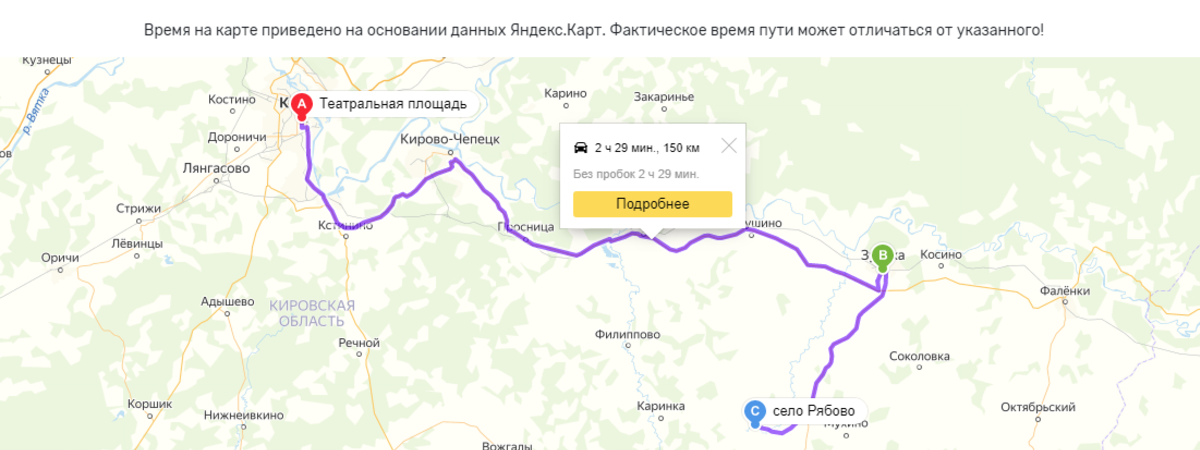
Пример:
Код процедуры:
ymaps.ready(init);
function init() {
var coords = [58.753399,42.688526],
// Создание карты.
myMap = new ymaps.Map('map', {
// Координаты центра карты.
center: coords,
// Уровень масштабирования.
zoom: 5
}),
//Мультимаршрут на карте
multiRoute = new ymaps.multiRouter.MultiRoute({
//массив, описывающий множество опорных точек;
referencePoints: [coords]
},{
//При добавлении мультимаршрута на карту позволяет автоматически установить центр и коэффициент масштабирования так, чтобы мультимаршрут был виден целиком.
boundsAutoApply: false
});
//Редактор маршрутов
multiRoute.editor.start({
//Добавление путевых точек при клике на карте
addWayPoints: false
});
//Изменение масштаба колесом мыши
myMap.behaviors.disable('scrollZoom');
//Добавление геообъект - Маршрут
myMap.geoObjects.add(multiRoute);
myMap.events.add('click', function (e) {
//Задает опорные точки мультимаршрута.
multiRoute.model.setReferencePoints([coords,e.get('coords')]);
//Задает параметры маршрутизации.
multiRoute.model.setParams({
//Тип маршрутизации.
/*
* "auto" — автомобильная маршрутизация;
* "masstransit" - маршрутизация с использованием общественного транспорта.
* "pedestrian" — пешеходная маршрутизация.
* "bicycle" - велосипедный маршрут.
*/
routingMode:'auto',
//Максимально допустимое число маршрутов, возвращаемых мультимаршрутизатором.
results:1,
//Использовать ли обратное геокодирование для точек маршрута, заданных координатами.
reverseGeocoding: true
},{
//При добавлении мультимаршрута на карту позволяет автоматически установить центр и коэффициент масштабирования так, чтобы мультимаршрут был виден целиком.
boundsAutoApply:true
}, true);
multiRoute.model.events.add('requestsuccess', function () {
var activeRoute = multiRoute.getActiveRoute();
if(activeRoute){
//Цена за километр
var price = 80,
//Длина маршрута в метрах
length = multiRoute.getActiveRoute().properties.get("distance").value,
//Перевод длину из метров в километры
km = Math.round(length / 1000);
console.log('Расстояние: '+km+' км');
console.log('Стоимость доставки: '+Math.ceil(km*price)+' руб');
}
console.log('Адрес отправки: '+multiRoute.getWayPoints().get(0).properties.get('address'));
console.log('Адрес доставки: '+multiRoute.getWayPoints().get(1).properties.get('address'));
});
});
}